Cos'è la riprogettazione del sito Web?
La riprogettazione del sito Web, o restyling, è il processo di ricreare un sito da zero o di usare dei modelli per migliorarlo. Un sito Web riprogettato dovrebbe essere più attraente per gli utenti grazie a informazioni, navigazione e grafica avanzate e aggiornate.
4 buoni motivi per riprogettare il tuo sito Web
Il sito Web della tua azienda, sia che si tratti di una vetrina di e-commerce o di un sito informativo, è spesso il luogo in cui acquirenti, clienti e opinionisti incontrano per la prima volta la tua organizzazione. Una riprogettazione può rivelarsi necessaria per rimanere competitivi e raggiungere gli obiettivi aziendali.
Mary Weisnewski, direttore di Kite Brand Studio, uno studio di strategia e progettazione full-service con sede a Seattle e Washington DC, cita quattro fattori alla base della decisione di rinnovare un sito Web:
- Cambiamento nella strategia aziendale: "Se la tua strategia aziendale cambia, e con essa i servizi o i prodotti, i destinatari potrebbero essere diversi. Pertanto, il posizionamento e i messaggi devono essere aggiornati e instillati in tutto il sito Web per entrare in contatto con gli utenti", afferma Weisnewski. Valuta i tuoi attuali piani e canali di marketing online, i loro profili di profitto e come migliorarli come parte dell'aggiornamento del tuo sito Web.
- Disallineamento del brand: usa i dettagli relativi alla persuasione dei clienti per far evolvere il brand e posizionare al meglio la tua azienda come leader del mercato nel settore. "Il sito Web è un punto di contatto chiave e uno strumento di comunicazione cognitivo ed emotivo per presentare l'organizzazione, rafforzare e rinsaldare le relazioni esistenti e per crearne di nuove. La migliore esperienza online si allinea a tutti gli altri punti di contatto, dalle esperienze in presenza alle comunicazioni cartacee. L'architettura del brand è un modo sistematico per presentare prodotti e servizi al mondo esterno e rispondere alle esigenze di un pubblico variegato per rafforzare le relazioni con gli utenti e il loro coinvolgimento".
- Difetti di progettazione: "Un sito deve essere aggiornato, moderno e al passo con gli attuali standard di design visivo ed esperienza utente. Quando il design è obsoleto e poco sofisticato, gli utenti presumono che le tue offerte siano allo stesso livello", osserva Weisnewski. "Sfrutta le best practice SEO e integra nuove tecnologie, dalle vendite online agli strumenti di marketing e CMS".
- Esperienza utente insoddisfacente (UX): "In definitiva, la storia e la competenza devono offrire all'utente un'esperienza significativa, che inneschi l'azione desiderata e lasci un segno, e quindi un impatto sui profitti", spiega Weisnewski. "L'esperienza utente è una grande priorità per i motori di ricerca, per i tassi di conversione e per mantenere un utente sul sito. Un sito Web deve essere semplice, facile da usare, coinvolgente e informativo, e tutto questo è determinato dalla progettazione".
"Dal design all'usabilità e alla funzionalità, il sito dovrebbe offrire un'esperienza fluida", sottolinea Weisnewski. "Deve essere visualizzabile su dispositivi mobili con un design reattivo, pronto a soddisfare il Mobile First Index Google".
Jason Penrod, direttore creativo e UX di Five, una società di consulenza di strategia e progettazione con sede a Seattle, concorda sul fatto che il "mobile" è la spinta per la maggior parte dei progetti di rinnovo di siti Web del momento. "Solo cinque anni fa, la progettazione era rivolta a un browser Web. Attualmente, il "mobile" ha indotto tantissimo lavoro di riprogettazione, per noi e tutti gli altri nel settore. Tutti hanno cercato di automatizzare il backup di un sito Web in dispositivi mobili reattivi, ma la verità è che devi progettarlo appositamente".
Penrod afferma: "Prendi ad esempio le organizzazioni bancarie: gli utenti hanno la stessa esperienza su telefono, tablet e laptop. La stessa esigenza di una transizione fluida da un dispositivo all'altro vale per molti tipi diversi di siti".
Se ti stai chiedendo se è il momento di aggiornare il progetto di un sito Web per la tua organizzazione, rispondi al seguente quiz:
Anche una risposta senza risposta potrebbe significare che è il momento di rinnovare il tuo sito Web, anche se relativamente nuovo.
Con che frequenza dovresti riprogettare un sito Web?
In generale, dovresti aggiornare un sito Web ogni due o tre anni, ma la frequenza dipende dalla tua attività e dall'ambiente competitivo. Se il tuo sito Web non fornisce il traffico o la conversione di cui hai bisogno, è tempo di pensare a delle modifiche.
Secondo Penrod di Five, una volta presa la decisione di riprogettare, le persone tendono a voler modificare tutto in una volta. Tuttavia, ha scoperto che spesso ha più senso inserire nuovi elementi, verificarli e vedere quello che funziona, quindi adottare un approccio evolutivo piuttosto che rivoluzionario.
"Grandi aziende come Amazon hanno team di professionisti del Web per tenere aggiornate le proprietà", osserva Penrod di Five. "Eseguono gli aggiornamenti con una certa frequenza, ma non modificano la posizione dei pulsanti né apportano modifiche radicali alle funzionalità perché non vogliono perdere utenti fedeli con modifiche evidenti. Apportano invece piccole alterazioni nel tempo, verificandole sul campo".
Penrod aggiunge: "Per le aziende di livello medio, è difficile raggiungere i pezzi grossi. Potrebbero optare per una riprogettazione completa, ma strategicamente potrebbe essere un errore che allontana gli utenti".
Il tempo necessario per creare e pubblicare un sito Web completamente rinnovato varia e dipende dalle dimensioni, dalla complessità e dalla precisione del processo del sito. In media, un gruppo o studio di progettazione esperto impiega cinque settimane per portare a termine la riprogettazione completa di un sito Web di massimo 15 pagine. Il budget, le dimensioni del comitato di revisione, il processo di approvazione e il lavoro preliminare influenzano la durata del progetto. Più il sito è complesso, più la riprogettazione sarà lunga.
Costi di riprogettazione del sito Web
I costi di riprogettazione del sito Web dipendono dall'ambito del progetto, e se il lavoro viene eseguito in azienda o da un fornitore esterno. I costi del fornitore possono essere di 300 dollari per un sito di piccole dimensioni e fino a 15.000 dollari e oltre per un sito Web complesso o di e-commerce.
Come qualsiasi altro servizio, i costi di sviluppo per la progettazione e il backend variano in base alla reputazione, alle dimensioni, alle aree di specializzazione e all'esperienza dello studio. Sia che venga gestita interamente in azienda o con l'assistenza di fornitori per alcuni o tutti i progetti, la riprogettazione ha inizio assegnando un budget realistico al progetto.
Modello di budget di progetto
Semplifica la gestione dei budget di riprogettazione del sito Web con questo modello Excel. Visualizza e tieni traccia dei dettagli e condividi il budget con i membri del team e gli stakeholder per aumentare la visibilità sullo stato. Calcola i totali e le variazioni per ogni elemento della riga per controllare che la spesa del progetto sia sotto controllo e imposta le notifiche per ricevere avvisi quando le spese e il budget non sono sincronizzati.
Scarica il modello di budget di progetto
Lavorare con i fornitori di riprogettazione di siti Web
La maggior parte delle organizzazioni non ha l'esperienza, il tempo o il personale da dedicare alla riprogettazione del sito. Lavorare con un team esterno è spesso la soluzione ideale, ma considera i pro e i contro prima di iniziare la ricerca di un fornitore.
I pro:
- Esperienza e larghezza di banda: un fornitore specializzato nella riprogettazione di siti Web avrà le conoscenze, il personale dedicato e una rete affidabile di subappaltatori esperti per completare il progetto.
- Costruzione di consenso: Penrod di Five spiega che per sua esperienza, una prospettiva esterna è fondamentale non solo per la riprogettazione Web, ma per l'azienda nel complesso. "I diversi stakeholder spesso differiscono nella loro missione. Nell'ambito del processo di scoperta, il compito del consulente è quello di riunire tutti, CEO, PR, responsabili vendite e marketing, per concordare una missione comune. Questa può essere una risorsa inestimabile al di là del suo utilizzo nella riprogettazione di un sito Web".
- Restare al passo con l'innovazione: l'UX è un campo in continua evoluzione. I professionisti devono essere sempre al passo con i progressi per rimanere competitivi e, come tali, possono mettere la propria esperienza a servizio della tua riprogettazione.
- Processo comprovato: le aziende di progettazione Web utilizzano un processo comprovato per semplificare e disciplinare tutte le parti mobili e gli stakeholder. Se non hanno un sistema in atto, non considerarli nel tuo processo di selezione.
I contro:
- Costi: la mancanza di trasparenza sui costi finali è una conseguenza del deteriorarsi delle relazioni con molti fornitori. Sii chiaro sulle spese di bilancio.
- Scope Creep: la rovina di fornitori e clienti in egual modo, lo scope creep si verifica quando l'entità del progetto, dei deliverable o delle funzionalità cresce oltre il piano originale, con il risultato di ampliare le tempistiche e le spese.
- Aspettative non dichiarate: firma un contratto scritto per fornitori terzi che indichi chiaramente i requisiti e le aspettative e che confermi l'esistenza di una procedura trasparente per gli ordini di modifica e i costi associati.
L'esecuzione della due diligence, che include la conduzione di una ricerca di base e l'invio di una richiesta di proposta (RFP) risolve i problemi. Se sei alle prime armi con il processo RFP e vuoi saperne di più, leggi "Write a Winning Request for Proposal and Conquer the Process in Your Company" (Scrivere una richiesta di proposta vincente e conquistare il processo nell'azienda).
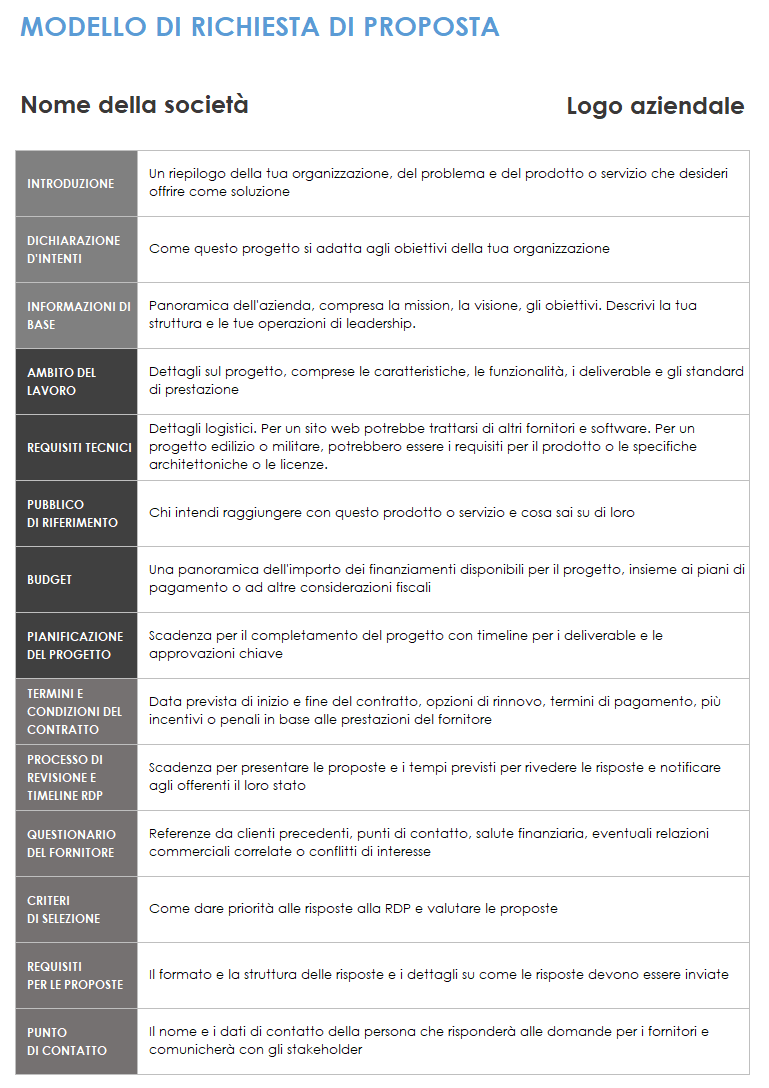
Modello di richiesta di proposta
Usa questo modello di RFP personalizzabile come strumento per sollecitare le offerte e per fornire una spiegazione chiara delle tue esigenze. Questo modello di RFP include l'opportunità per i potenziali fornitori di indicare informazioni tecniche, amministrative e finanziarie per aiutare la tua azienda a selezionare l'agenzia più adatta.
Scarica il modello di richiesta di proposta
Come definire gli obiettivi di riprogettazione del sito Web
"Per riprogettare un sito Web dovrebbe esserci un obiettivo che abbia la priorità su tutti gli altri", sottolinea Penrod. È meglio chiarire questo scopo fin dall'inizio". Il raggiungimento di questo unico obiettivo inizia con una seria ricerca che avvalori la decisione.
Ecco alcune strategie e strumenti per stabilire l'obiettivo principale e secondario per la riprogettazione del sito Web:
- Audit competitivo: la ricerca e l'analisi di ciò che fanno gli altri nel tuo campo ti aiuteranno a raggiungere o superare la concorrenza. Trova una vasta gamma di informazioni, strumenti e modelli di analisi competitiva leggendo "Modelli gratuiti di analisi della concorrenza: conosci i clienti e i concorrenti per far crescere la tua azienda".
- Audit SEO del sito Web attuale: un audit SEO del sito Web analizza ogni aspetto della visibilità di ricerca del tuo sito. Un audit approfondito spiega perché la generazione di traffico è bassa o perché le vendite e le conversioni non sono vicine agli obiettivi o a un miglioramento.
- Usa gli obiettivi SMART: un approccio SMART (specifico, misurabile, raggiungibile, rilevante e basato sul tempo) per definire gli obiettivi del sito Web si concentra sul raggiungimento dei risultati aziendali e non solo sulla creazione di un prodotto finale esteticamente gradevole. Per iniziare, consulta "Guida essenziale alla scrittura di obiettivi SMART".
- Conosci il tuo pubblico di riferimento e le Personas: tracciare un profilo del tuo pubblico di riferimento sarà di grande aiuto nel garantire la giusta estetica e comprendere le sue preferenze. Per i siti di e-commerce, puoi acquisire preziose informazioni sulla fascia di prezzo che i clienti possono permettersi e sulle opzioni di pagamento preferite, in modo da poter modificare le tue offerte di conseguenza. Se sei alle prime armi con la creazione di profili dei clienti e le Personas, dai un'occhiata a "Semplici passi per creare una Buyer Persona utilizzando modelli gratuiti di profilo del cliente".
- Progetta per il tuo pubblico di riferimento: usa la sensibilità del tuo pubblico di riferimento per caratterizzare elementi di design come colori, stili e immagini. Identificare le loro esigenze influenzerà anche il tuo modo di comunicare, i contenuti che fornisci, i temi dei contenuti e l'ora del giorno in cui pubblichi.
La definizione degli obiettivi è un'abilità che i team possono applicare alla riprogettazione del sito Web e ad altri aspetti dell'azienda per preparare il terreno per il successo. Sfrutta le informazioni e i modelli con "Modelli gratuiti di impostazione degli obiettivi e modelli di tracciamento degli obiettivi".
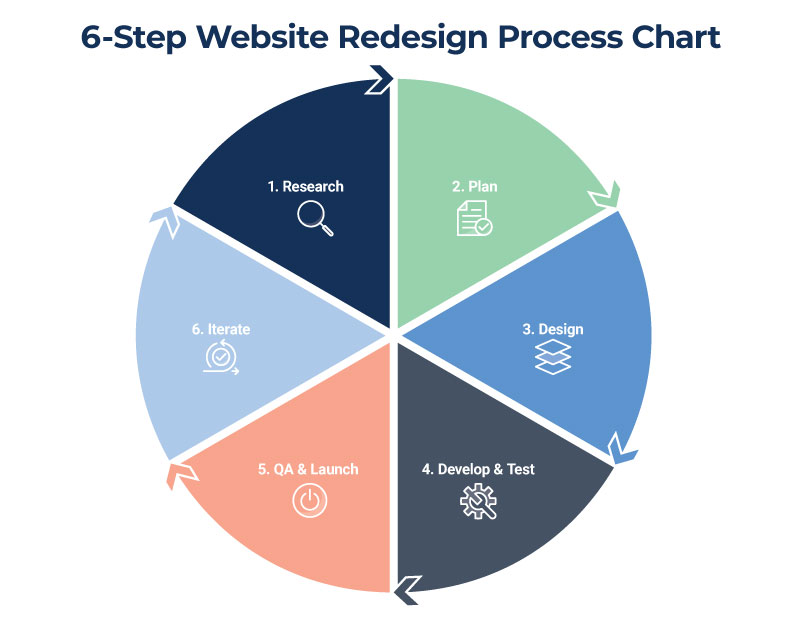
Il piano di riprogettazione del sito Web in 6 fasi
Sebbene tra i professionisti ci siano delle differenze nel modo di definire il processo di riprogettazione Web, la maggior parte include ricerca, pianificazione, progettazione, sviluppo e garanzia di qualità. La chiave per raggiungere obiettivi a lungo termine è adottare un approccio iterativo che promuova il miglioramento continuo.
"Un processo semplificato è fondamentale per rimanere al passo con gli obiettivi, le milestone e i deliverable", afferma Weisnewski di Kite Brand Studio. "Ed è essenziale per aiutare il cliente a portare avanti il processo. I progetti di siti Web non solo sono costosi, ma anche dispendiosi in termini di tempo per i clienti che hanno già responsabilità a tempo pieno".
Ecco una panoramica del processo iterativo di riprogettazione del sito Web in 6 fasi, seguito da una checklist dettagliata:
- Ricerca: "Assicurati di raccogliere informazioni in anticipo da tutti i soggetti interessati, ossia quelli che sanno cosa deve fare il sito e i responsabili delle decisioni coinvolti in ogni milestone", sottolinea Weisnewski. "In caso contrario, potrebbero verificarsi delle sorprese che faranno ritardare il progetto".
Assicurati di creare un sito in base a informazioni concrete sui tuoi concorrenti, sui tuoi obiettivi e clienti e sul tuo attuale sito Web. Puoi usare lo strumento gratuito di analisi delle pagine di Google per creare una mappa di calore, ossia un sistema di codici colore che rappresenta valori diversi per visualizzare il comportamento degli utenti sulla pagina Web. Una volta raccolte le informazioni, scrivi un brief e crea una presentazione. Se usi un fornitore esterno, cerca potenziali candidati e invia RFP.
"Penso che la fase di scoperta sia l'aspetto più importante della riprogettazione del sito Web. È la base per ogni elemento di progettazione", spiega Penrod. - Piano: forma una strategia, elenca gli obiettivi, rivedi le linee guida del brand, considera i tuoi contenuti e definisci un budget, un processo di approvazione e una tempistica realistica. Se ti serve aiuto per questa attività, leggi "Software online per cronologie di progetto".
- Progettazione: "Grazie Apple", dice Penrod. "L'accento posto da Apple sull'estetica ha permeato la cultura di tutti gli utenti. Non si tratta nemmeno dell'aspetto informativo ma di quello visivo. Quando un sito sembra superato, gli utenti lo evitano".
Moodboard o inspiration board che mostrano i colori, la tipografia e gli stili grafici o fotografici aiutano gli stakeholder a comprendere la scelta visiva pianificata per il sito. Possono utilizzare il board per approvare o suggerire modifiche prima dell'inizio del processo di progettazione finale.
Durante la fase di progettazione, dovrai impostare anche il blueprint del sito Web. Ciò include lo sviluppo di sitemap, wireframe, layout di pagina e le tecnologie/piattaforme che utilizzerai per riprogettare il sito Web. - Sviluppo e test: una volta creato un modello funzionante, è il momento di farci un giro di prova. Invia il sito a un gruppo selezionato di utenti che includa gli stakeholder. Analizza in che modo le persone percepiscono e usano il tuo sito/software e verifica a quali elementi del sito Web sono interessati i visitatori, e se sono diversi dalle intenzioni dello sviluppatore. Per approfondire questo argomento e conoscere gli strumenti dati, la ricerca dati, la raccolta e l'A/B testing, che confronta due versioni di una pagina Web per scoprire quella con le prestazioni superiori, dai un'occhiata alle informazioni e agli strumenti in "All About User Experience" (Informazioni dettagliate sull'esperienza utente).
- QA e lancio: durante questa fase, cerca eventuali errori, bug, problemi, link interrotti e punti di attrito sul sito. L'obiettivo della riprogettazione di un sito Web è creare un sito veloce, accurato e migliorato, che funzioni come previsto. Testa il nuovo sito Web su tutti i browser e sul maggior numero possibile di dispositivi mobili per assicurarti che funzioni bene su tutte le piattaforme.
- Iterazione: un approccio iterativo è essenziale per rimanere competitivi. Controlla l'opinione e l'UX e aggiorna il sito regolarmente. "L'iterazione è un processo lungo, che richiede di trovare un gruppo affidabile di utenti disposti a fornire i feedback, ma ne vale la pena per la qualità che otterrai", consiglia Penrod.
Modello di piano di progetto per la riprogettazione del sito Web in 6 fasi
Pianifica, tieni traccia e visualizza le attività per ogni fase del progetto in base al processo del piano di riprogettazione del sito Web in 6 fasi utilizzando questo modello con Gantt e dipendenze. Il modello semplifica l'identificazione dei ritardi del progetto, del loro impatto e del percorso per un rapido recupero da eventuali battute d'arresto. Centralizza i wireframe, le altre risorse e le comunicazioni in un'unica posizione accessibile a tutti.
Scarica il modello di piano di progetto per la riprogettazione del sito Web in 6 fasi - Excel
Perché seguire un processo di riprogettazione di un sito web?
Un processo prestabilito controlla il progetto nella sua interezza e nei dettagli per risparmiare tempo, denaro e per avanzare in modo più efficiente verso la creazione di un sito Web ben progettato e utile.
Ecco alcuni vantaggi di un processo di riprogettazione disciplinato:
- Evita i ritardi: se il tuo sito deve essere lanciato in una data specifica, è essenziale avere un processo trasparente con milestone e date definite.
- Pianifica e controlla le approvazioni: spesso le persone approvano un progetto solo per modificarlo ripetutamente. Sveltisci il processo e controlla i costi disciplinando le tempistiche, le autorità di approvazione di elementi specifici e i tempi per le approvazioni.
- Controlla i costi: evita lo scope creep, la cattiva gestione dei tempi e altre cause di sforamento dei costi.
- Controlla i contenuti: avere un piano di contenuti aiuta a semplificare la quantità di contenuti da creare e garantisce che la copia sia adatta al pubblico destinatario.
- Migliora le prestazioni complessive: le tecnologie e lo sviluppo Web più adatti dovrebbero migliorare le funzionalità e i tempi di caricamento del sito Web.
- Migliora vendite e conversione: l'allineamento degli obiettivi aziendali con la progettazione e la funzionalità dovrebbe attrarre clienti più mirati sul tuo sito.
Scopri di più sui modi per assumere il controllo di progetti creativi complessi con "Strumenti essenziali per l'implementazione e la gestione del processo di flusso di lavoro creativo".
Best practice di esperti di riprogettazione di siti Web
"I siti Web non sono una proposta una tantum", spiega Penrod di Five. “La best practice che posso consigliare è quella di rimanere organizzati mentre il progetto è in corso e di dedicarsi alla valutazione e al miglioramento continui dopo il lancio del sito".
Ecco alcuni altri suggerimenti di best practice riguardo brand, UX, progettazione visiva, contenuti, SEO e marketing:
Brand: rafforza i legami
- Usa il tuo brand come un filtro: "Tutto ciò che fa un'organizzazione dovrebbe ruotare sul brand ed essere filtrato dalla domanda, 'Questa azione/comunicazione manterrà la nostra promessa di brand?'" raccomanda Weisnewski. "Ogni punto di contatto può rafforzare o attenuare il legame con il brand. Ecco perché la creazione della strategia e del progetto di un sito Web dovrebbe svilupparsi dal punto di vista dell'utente e mantenere la promessa di brand".
UX/Funzionalità: continua a controllare
- Meno è meglio per il "mobile": "Con il mobile, la prolissità è controproducente. Sii conciso", consiglia Penrod.
- Sfrutta la ricerca nel sito: Penrod ritiene che un elemento spesso trascurato ma prezioso sia la funzionalità di ricerca. "Sembra un'inezia, ma se la ricerca fa parte del tuo sito, è un marchio di professionalità che invia un messaggio positivo agli utenti".
- Parla con i team di assistenza clienti: per capire cosa non va nel tuo sito e aiutarti a costruirlo bene, Penrod consiglia di parlare direttamente con i rappresentanti in prima linea e non con i manager. "Ascoltano i problemi reali degli utenti tante volte al giorno. Risolvere quello che ti dicono di risolvere è un aspetto importante e un grande passo verso la riprogettazione di un sito distruttivo".
- Integrazione di terze parti: verifica che l'integrazione di terze parti sia perfettamente funzionante. L'integrazione API consente lo sviluppo di applicazioni personalizzate che si connettono direttamente al software di terze parti, in modo da poter aggiungere funzionalità o migliorare i processi aziendali.
Progettazione ed elementi visivi: cerca l'impatto
- Cerca il meglio: è importante cercare ispirazione, sia per progettare il sito che per assumere un fornitore. Guarda altri siti Web e progetti vincenti per capire la tendenza del momento. Cerca i punti forti nelle caratteristiche e negli elementi visivi, tra cui foto, infografiche e video, che, se realizzati correttamente, sono tutti ottimi per il SEO. Quando prendi in considerazione la progettazione, usa colori a contrasto per aumentare la leggibilità e l'impatto del sito.
- Controlla e verifica: per agevolare la presentazione visiva del tuo nuovo sito Web, ecco una checklist:
Contenuto: concisione e video
- Crea il link alla progettazione con copia: "Lo sviluppo di una copia di alto livello in parallelo con la progettazione si traduce in un coinvolgimento più saldo, una voce autentica e una messaggistica coerente", sottolinea Weisnewski. "Mantenere il Copy Brief è importante, soprattutto per la messaggistica di alto livello. Se un utente che arriva sulla home page non riesce a capire subito di cosa si occupa un'organizzazione, è il momento di ricominciare dal posizionamento!"
- Classico taglia e copia: Penrod consiglia: "In molte occasioni, io e i miei colleghi vediamo una quantità impressionante di contenuti di siti Web. Sulla base delle analisi, puoi estirpare ciò che è datato o non funziona. Mantieni la semplicità e utilizza le migliori caratteristiche di copia: coerenza, qualità, pertinenza, competenza e concisione".
- Sì ai video: Penrod adora i video. "Sebbene per il brand di alcune organizzazioni possa essere preferibile avere video di alta qualità, i social media come Instagram hanno reso i video più sgranati accettabili e spesso preferiti, a seconda dei prodotti e dei servizi che offri e del pubblico di destinazione".
SEO: un obiettivo mobile
- Ottimizzazione della ricerca vocale: entro il 2020, metà di tutte le ricerche online verrà eseguita tramite ricerca vocale. Per quanto riguarda la classificazione, Google e altri motori di ricerca ora pongono l'accento sull'ottimizzazione della ricerca vocale.
- Ottimizzazione di Google Lens: un altro obiettivo di ottimizzazione è Google Lens, che utilizza la fotocamera di un cellulare per identificare oggetti e quindi dare informazioni su tali oggetti. La ricerca visiva offre un'ottima opportunità per migliorare la reperibilità dei tuoi prodotti.
- Ottimizzazione di Schema Markup: lo schema markup è un codice che aggiungi al tuo HTML che aiuta i motori di ricerca a restituire risultati informativi. Lo schema markup migliora i risultati dei motori di ricerca con rich snippet avanzati visualizzati sotto il titolo della pagina.
- Avere un piano per blog e social media: con un buon piano di contenuti incentrato sui tuoi utenti, puoi scrivere rapidamente contenuti molto più appropriati e rilevanti per gli utenti a supporto della tua azienda. Se hai bisogno di un modello di pianificazione, puoi trovarne uno adatto a te consultando "The 61 Best Free Content Marketing Templates to Drive Performance" (I 61 migliori modelli gratuiti di marketing dei contenuti per migliorare le prestazioni).
Marketing: è tutta una questione di dati
- Valuta il tuo software e la sua integrazione: il software evolve costantemente e molte soluzioni integrate offrono le migliori opzioni in una piattaforma unificata. Ma si profilano ancora all'orizzonte la pianificazione delle risorse aziendali (ERP) integrata, la gestione delle relazioni con i clienti (CRM), un sistema di gestione dei contenuti (CMS), l'e-commerce e le soluzioni di marketing. Nel frattempo, l'integrazione rimane necessaria per un flusso continuo di informazioni e per monitorare le interazioni con i clienti potenziali ed esistenti.
- Pensiero orientato al futuro: durante la costruzione di un sito rinnovato, Penrod suggerisce di tenere d'occhio la promozione delle prossime iniziative aziendali.
- Il marketing in entrata detta ancora legge: creando contenuti che rispondono alle esigenze e ai problemi dei clienti desiderati, raggiungerai potenziali clienti qualificati man mano che costruisci credibilità e fiducia per la tua azienda.
- Tieni traccia dei parametri: è comprensibile che tu voglia conoscere le prestazioni del tuo sito. Per semplificare la valutazione, usa regolarmente la checklist seguente
I consigli finali dei nostri esperti? Rimani organizzato e assicurati di informare i membri del team su quanto accade in ogni fase del processo di riprogettazione del sito Web.
Semplifica il processo di riprogettazione del tuo sito Web con la gestione del lavoro in tempo reale in Smartsheet
I migliori team di marketing sono consapevoli dell'importanza della gestione efficace delle campagne, di operazioni creative coerenti e di una potente logistica degli eventi. Smartsheet ti aiuta a raggiungere tutti e tre gli obiettivi in modo da poter essere più efficace e ottenere di più. La piattaforma Smartsheet semplifica la pianificazione, l'acquisizione, la gestione e la creazione di report sul lavoro da qualsiasi luogo, aiutando il tuo team a essere più efficace e ottenere di più. Crea report sulle metriche chiave e ottieni visibilità in tempo reale sul lavoro mentre accade con rapporti di riepilogo, pannelli di controllo e flussi di lavoro automatizzati creati per mantenere il tuo team connesso e informato. Quando i team hanno chiarezza sul lavoro da svolgere, possono ottenere maggiori risultati in meno tempo. Prova Smartsheet gratuitamente, oggi.